WITH KARMA & PROTRACTOR
Navigation mit Esc, → und ↓
```javascript contenteditable describe("a suite", function() { it("contains spec with an expectation", function() { expect(true).toBe(true); }); }); ```
On the AngularJS team, we rely on testing and we always seek better tools to make our life easier. That's why we created Karma - a test runner that fits all our needs.
var gretchenfrage =
plain
grunt
gulp;
Heute mal
### Plain Node.js ```cmd contenteditable cmd $ npm init $ npm install karma --save-dev $ npm install -g karma-cli $ npm install karma-jasmine karma-chrome-launcher --save-dev $ karma init $ karma start #oder: npm test ```Tipp: Karma nicht global installieren - Versionskonflikte zwischen Projekten!
var gretchenfrage2 =
<script>
RequireJS
CommonJS;
```javascript contenteditable define(['Garfield'], function(Garfield) { describe('Garfield', function() { it('should have a name', function() { var garfield = new Garfield(); expect(garfield.getName()).toEqual("Garfield"); }); }); }); ```

- Selenium OS-project to automate web browsers
- Selenium 2.0 concept of WebDrivers
-
WebDrivers
drivers control a browser (e.g. ChromeDriver)
and implement the WebDriver wire protocol - WebDriverJS JavaScript bindings for WebDriver (over wire protocol)
-
Protractor
end-to-end test framework (not only) for AngularJS
on top of WebDriverJS
[mehr](http://yizeng.me/2014/04/25/relationships-between-different-versions-of-selenium/)
Locator Spickzettel
[by](https://github.com/angular/protractor/blob/master/docs/locators.md).irgendwas() + asynchronous actions<span>{{yourName}}</span> |
element(by.binding('yourName')); |
<input ng-model="password"> |
element(by.input('password')); |
<tr ng-repeat="foo in foos"> |
element(by.repeater('foo in foos')).row(1) |
element.by(repeater('foo in foos')).column('foo.bar'); |
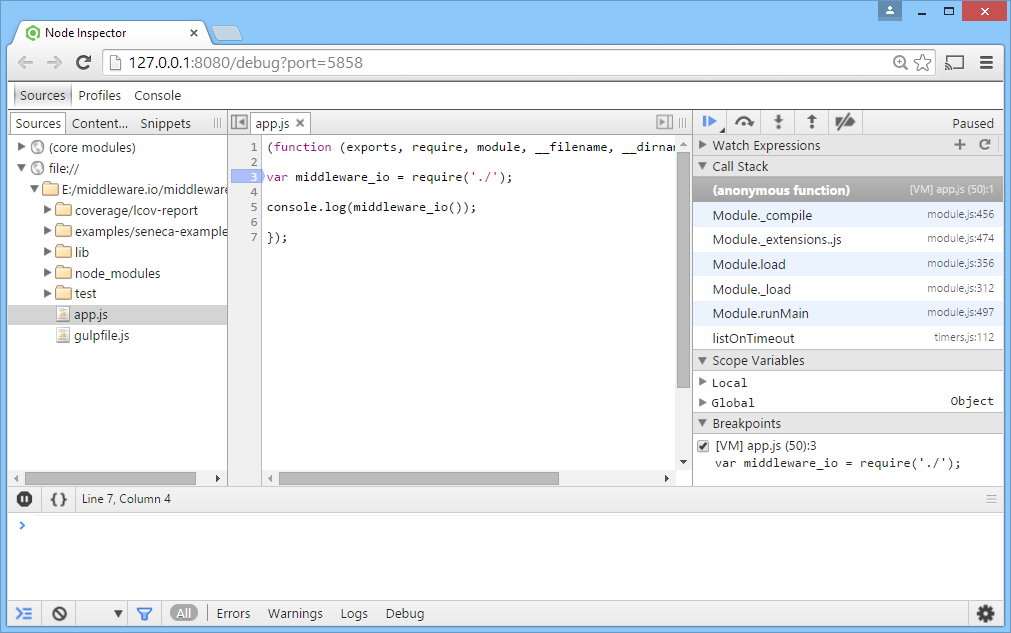
Debugging
| wd-debug |
browser.pause(); |
| node debugger |
cmd: protractor debug protractor.conf.js |
| node-debug |
cmd: node-debug node_modules/protractor/bin/protractor protractor.conf.js |
[Debugging](https://github.com/angular/protractor/blob/master/docs/debugging.md)
Schamlose Werbung
:-)[
 ](https://www.npmjs.com/package/gulp-node-debug)
[gulp-node-debug](https://www.npmjs.com/package/gulp-node-debug)
](https://www.npmjs.com/package/gulp-node-debug)
[gulp-node-debug](https://www.npmjs.com/package/gulp-node-debug)
* [johanneshoppe.de](http://johanneshoppe.de) * [@JohannesHoppe](https://twitter.com/JohannesHoppe) * [Johannes.Hoppe](https://www.facebook.com/johannes.hoppe)